Faydalı Bir Site : GeoJsonLint
Geçdiğimiz günlerde GeoJSON hakkında ufak bir araştırma yapma gereği duydum. Çünkü programlama ile ilgileniyorsanız ve elinizde mekansal bir veri varsa bunu en etkin kullanma yöntemlerinden biri GeoJSON formatıdır. Ancak GeoJSON ‘dan bahsetmeden önce kısaca JSON dan da bahsetmekte yarar olduğunu düşünüyorum.
Çok ayrıntısına girmeden kısaca:
JSON ( JavaScript Object Notation) , javascript’in bir alt kümesi olan ve düzenli bir şekilde xml de olduğu gibi içerik kategorileme dilidir.JSON XML’e göre daha da hızlıdır, daha pratiktir. XML gibi bütün programlama dillerinde etkin bir şekilde kullanılabilir.Kısacası uygulamalar veya servisler arası veri alışverişinde oldukça sık kullanılan bir formattır.
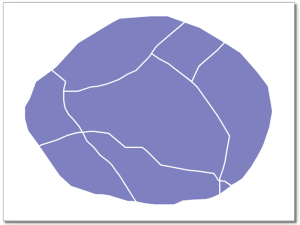
GeoJSON ‘ da ismiden anlaşılacağı gibi json temelli bir kodlama sistemidir. Coğrafi konumları (bunlar nokta çizgi ve alan türünde olabilir) içeren bilgiler okunabilir ve harita üzerinde görüntülenmesi için kullanılabilir. Bu noktada size paylaşacağım bilgiler ile kendi mevcut noktalarınız varsa test edebilceksiniz ya da örnek kodlar ile harita üzerinde nasıl çalıştığını görmüş olacaksınız.
GeoJSON için hazırlanmış kapsamlı bilgiler içeren site ilk önce burdan başlamakta yarar olduğunu düşünüyorum.Ayrıca burda gösterilen kodları aşağıda bahsedeceğim sitede tek tek uygulayabilir ve böylece kodun nasıl çalıştığını daha iyi kavramanıza olanak sağlayacaktır.
http://geojson.org/geojson-spec.html
Aşağıda paylaştığım sitenin çalışma prensibi ise oldukça basit elinizde GeoJSON formatında verileriniz olduğunu düşünelim sol taraftaki yazı kutusuna kopyala ve yapıştır yaparak “Test GeoJSON ” butonuna tıklayarak direk olarak harita üzerinde görebiliriz.Aşağıya hazırladığım görsel ile ne demek istediğimi daha iyi anlayacaksınız. Peki elimizde GeoJSON formatında verimiz yok ise sitenin içerisinde örnek verilerle de deneme yapabilirisiz.Bu değerleri düzenleyerek kendimizde denemeler yapabiliriz.
Okumaya devam et “Faydalı Bir Site : GeoJSONLint” →